Main node is 0,0,0. Player is 0,0,0. Environment node is 0,0,0. Grid map node is 0,0,0. The grid map node transform gizmo (the three lines) appear with the player but, the tiles spawn in well above the player’s head where it appears to be below the player’s feet in the video. I don’t understand why the difference and what I should do about it.
When you are spawing in the grid map on its own does it appear, correct and gizmo matches the height.
It sounds like the default pivot point is below actually not set at the correct spot for the grid map
While Luis says that Godot will ignore the transforms of meshes saved in the MeshLibrary, this is not strictly true. One possible cause of what you’re seeing (I’m sure there are others, including what you already checked above) is that in the dialog window for saving the MeshLibrary as a resource, “Apply MeshInstance Transforms” was ticked and the MeshInstance in question was not positioned at the world origin.
If that happens to be the cause, you can actually just re-export the MeshLibrary with “Apply MeshInstance Transforms” unticked, but be aware that this will break the positioning of any objects that actually use this feature (a floating crystal ball for example). Pretty certain there isn’t anything like that in the course, but something to be aware of if you decide to extend this project afterwards.
Even if it’s not the cause, placing the objects at the world origin and explicitly applying those transforms in the export process might fix the issue anyway. Let us know if that gets you anywhere =)
Ok, I remade the grid map in its own scene both as the root node and as a child of a node 3d. In both cases the tiles still spawn in above the gizmo. I don’t follow the rest of the comment.
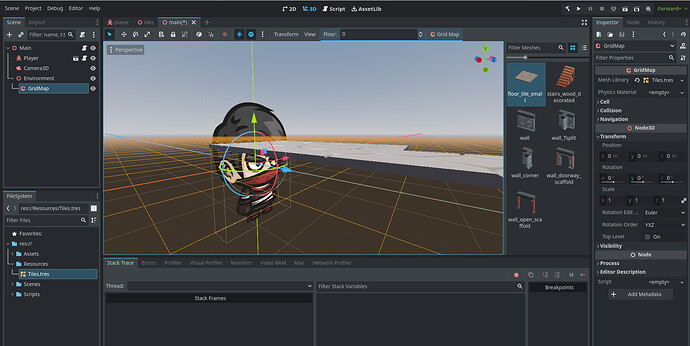
I put everything at origin and remade the meshlibrary with apply transforms checked. Now the tiles are lower than they were, around the bottom of the hair on the character’s face instead of over his head. It’s still above the gizmo origin though, I’ll post a screenshot
Ok, moving in the right direction then!
I can’t really tell from this screenshot if the orange GridMap is aligned with the grey world grid, but because I can see that its transform hasn’t been modified (not to mention that you indicated you checked this already), the next thing I would suggest is to look at the GridMap’s Cell group in the Inspector.
Based on the lessons, this first GridMap is for the floor and should have a size of 2x2x2. Since the Cell group in your screenshot isn’t indicating any changes, I’m assuming that’s the size here. The Center [X | Y | Z] properties should also be ticked, and there is a good possibility that Center Y is creating this new offset. That’s because the floor mesh isn’t actually 2 units tall! Try unticking that and see if it does the job.
You got it, worked
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.