Prefab root is an empty at 1x1x1, nothing unusual about that.
Except, since I’ve got a parent object around my canvas, it has the DamageText script component…
This is needed to assign it to the spawner, as well as for calling the SetValue() method, so the Text is assigned to this instance of the component.
Then the canvas, which also is a DamageText, so the animation event callback works.
I gave the canvas a pixel size of 200x100 and scaled it down to a 0.005
And below that is the actual Text element, which is stretched to fill the surrounding canvas and scaled to 1x1x1.
As the Font Size I chose 72.
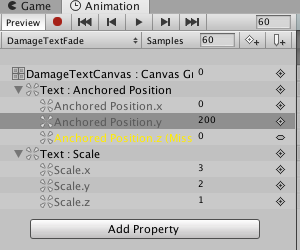
The first keyframe of my animation track.

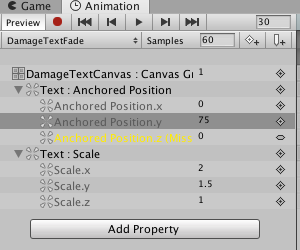
The center keyframe at 0:30

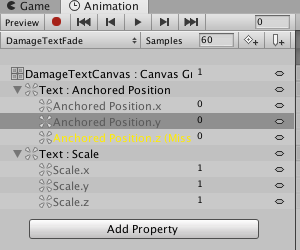
And finally the end keyframe at 1:00