Any questions or comments about using the Animator Override Controller?
Hi everyone!
I was wondering if there was a way to change a clip at runtime in an AnimatorOverrideController in order to have multiple animation for a single weapon. But I found my answer in the unity doc (https://docs.unity3d.com/ScriptReference/AnimatorOverrideController.html), so I decided to post it here if anyone has the same wonderings 
We can indeed use the AnimatorOverrideController as a dictionary of clips like so:
animatorOverrideController["Attack"] = weaponAnimationClip[weaponIndex];
EDIT: The “Attack” above represent the name of the animation in the original controller (not the name of the State !)
And this way we can have an array of clips in the Weapon ScriptableObject to handle multiple animation for the same attack (and pick a random one before itch attack for example, or even make a combo)
In fact I wonder if this is not more efficient to have only one AnimationOverrideController and to let only animation clip(s) in the Weapon ScriptableObject ? In the case we only change the attack animation of course.
Thanks to Rick, Sam and Ben for this course!
Hope this was clear 
I have an animation event on an animation that I’m overriding. How can I add an animation event to the new animation?
(The frame where the event takes place is critical).
In the same way you would add a key event to another animation.
Is there an issue you are encountering while trying to add an event?
If I select the Player and then go to Animation, the Override Animation is not displayed in the list  that’s why I can’t add the event.
that’s why I can’t add the event.
For the override animations to appear on the list you have to select the unit/object that has the Override Controller attached.
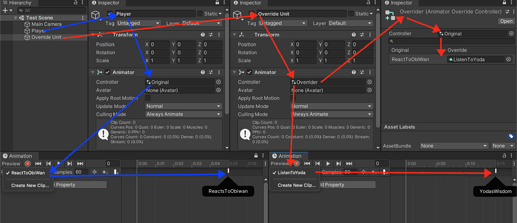
Just trying to make this as clear as possible: In the image below you can see the following:
-
Follow the blue line:
- The ‘Player’ object has an Animator attached called ‘Original’, which has an animation called ‘ReactToObiWan’ and has an event that is called the same.
-
Follow the red line:
- The Override Unit has an Override Animator attached called ‘Overrider’, you can see it overrides the ‘Original’ Animator and replaces the ‘ReactToObiWan’ animation with ‘ListenToYoda’ animation. When the ‘Override Unit’ object is selected, you can see the Animation tab gives access to the ‘ListenToYoda’ animation which has a different event from the animation it overrides, it is also set at a different time.
Hope this helps.
aaah of course! I can have a Child GameObject attached to the player called Overrides and apply this technique.
Thanks! I’ll give it a try and let you know!
Hello during the length of the course I’ve been using assets I purchased on the unity asset store. When I use the Animator Override Controller to use a sword animation instead of an unarmed attack animation. It plays the overridden animation once and then it stops, from trying to find out why it does this I’ve come to the conclusion that once the new animation for my sword plays it doesn’t trigger my stopAttack animation tree trigger, therefore only playing once. I was wondering on how I could fix this issue so that it continues to play the animation while in the attack state.
With the course design, the attack animation should be falling back into locomotion at the end of the animation unless stopped by the StopAttack trigger.
There should be one transition from the Attack state to Locomotion where HasExitTime is checked, but no conditions. This is the default state. Then another transition where HasExitTime is checked and the condition StopAttack.
This gives us control over the attack, starting a new attack when we want to based on the weapon speed rather than the animation’s duration.
Oh my goodness thank you so much I have a condition on a state I didn’t or noticed I removed the condition and it works great thank you so much!! This problem has been bothering me for almost a week now thank you so much!!