Hi,
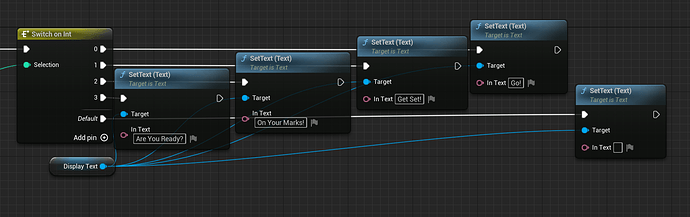
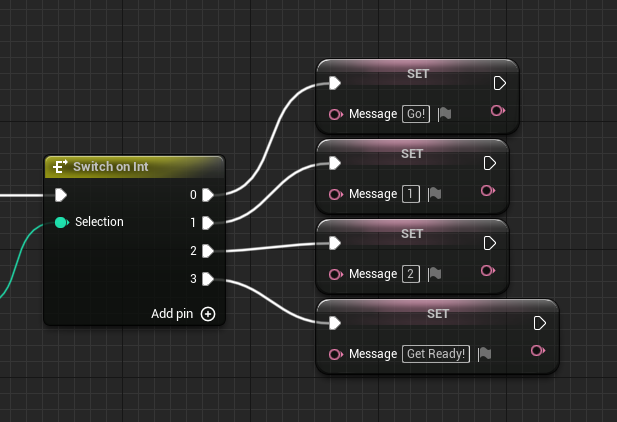
So i thought i would mention it is much easier and far more simple to create a binding on the text of the textblock in use. To do this you create a variable Message which is of type TEXT. Then for switch on int you set the text to either Get Ready!, 2, 1, Go!.

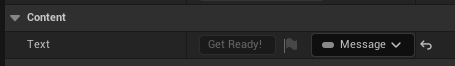
After this is complete move into the Designer tab, click on your TextBlock then go to the text area. On the right hand side you will see a drop down with the name Bind. In this drop down select your new variable Message.

Then you are done!
This binding links to the variable Message and any time you change this variable it will auto be reflected on the TextBlock.