
For my game I wanted to have two separate climbing animations. One for when my character is sitting stationary on the ladder, and another when they’re actually climbing. This way, it feels more alive than simply freezing the climbing animation when movement has stopped. It took a little trial and error to get it working just right so I figured I’d share my method.
private void ClimbLadder()
{
if (!myCollider.IsTouchingLayers(LayerMask.GetMask("Ladder")))
{
myAnimator.SetBool("Climbing", false);
myAnimator.SetBool("ClimbingIdle", false);
myRigidBody.gravityScale = gravityScaleAtStart;
return; }
myAnimator.SetBool("Climbing", true);
float controlThrow = Input.GetAxis("Vertical");
Vector2 climbVelocity = new Vector2(myRigidBody.velocity.x,
controlThrow * climbSpeed);
myRigidBody.velocity = climbVelocity;
myRigidBody.gravityScale = 0f;
if (myRigidBody.gravityScale == 0 && Input.GetAxis("Vertical") == 0)
{
myAnimator.SetBool("ClimbingIdle", true);
}
if (myRigidBody.gravityScale == 0 && Input.GetAxis("Vertical") != 0)
{
myAnimator.SetBool("ClimbingIdle", false);
}
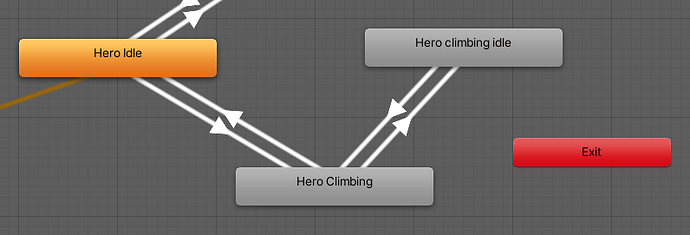
When you’re setting up your animator, you’ll want to set it up like this:
This way once you hit a ladder, it’ll go straight into your climbing animation, then swap between climbing and climbing idle depending on wether or not you’re moving, and both will be set to false when you leave the ladder so you can can transition back to idling and walking from either state.