Rick in this video made the:
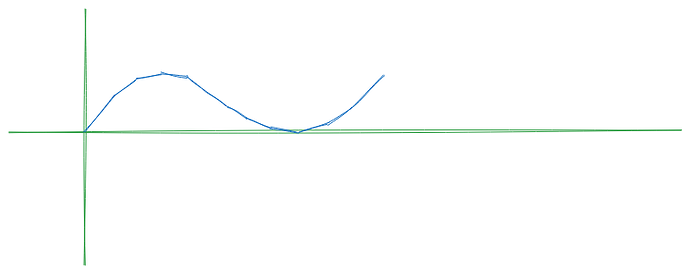
movementFactor = (rawSinWave + 1) / 2f;
just for a much cleaner from 0 to 1 instead of -1 to 1, and until here all good and dandy, but he did not mention that it will also behave properly, bacause if you do instead:
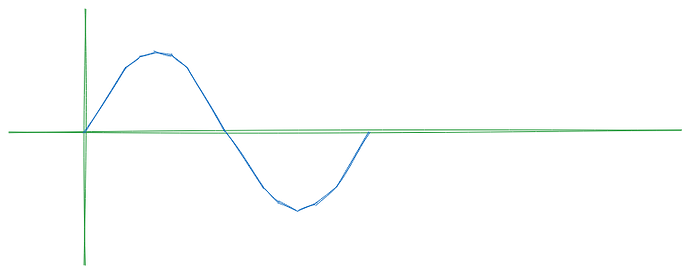
movementFactor = rawSinWave;
the block will behave differently with a much longer movement and because with Rick’s code we basically halve the rawSinwave, kinda make sense…
Until i noticed that with Rick’s code, the block movement move exactly how we set it up at the beginning, instead of maybe something less…
So, why is this the case?
This is where my non math brain starts farting, and probably Rick knew it was something too fancy to explain this early in course, since we have to start dealing with the understanding of Cycles.
But still…if some Galactic math brain will come in rescue, i will be very glad to ear why is that.