For this lecture I thought it was weird to use the die animation for loading because you can see them fall down again.
Yes I realize this will most likely be covered by a fade in the future but…
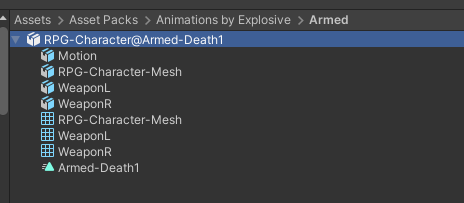
My solution was I found the death animation (RPG-Character@Armed-Death1) and right clicked and chose show in explorer.
Copied the RPG-Character@Armed-Death1 and RPG-Character@Armed-Death1.FBX and pasted and renamed to the same but changed death1 to just Death in both the file names.
*Why am I doing all this work? Well, we imported the animations as part of a package and you can’t just copy and rename the animation through Unity. (not that I found at least)
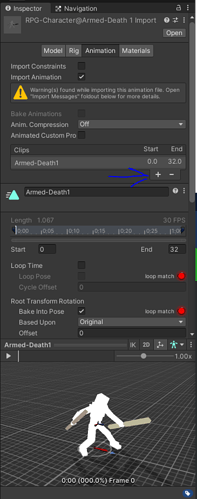
Then I clicked on the Armed-Death1 animation under RPG-Character@Armed-Dead
this name changed but the animation name did not (and won’t) but I have verified they are two different animations.
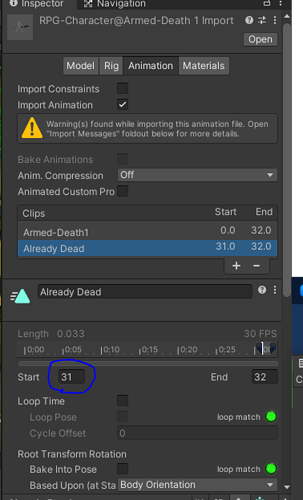
Then clicked edit under Armed-Death1 animation in the inspector and renamed the animation to Armed-Dead (just to avoid confusion), shortened the clip to only include around the 26 second mark to the 32 second mark.
This makes it so when you load the dead characters are just laying down and do not fall over again after being dead.
edit I also created the Dead state and set it to trigger with the dead trigger, took the set trigger out of the Die(); method and called the set trigger die before the die method and set trigger dead after the Die function in RestoreState.
public void TakeDamage(float damage)
{
if (healthPoints - damage <= 0)
{
if (!isDead)
{
healthPoints = 0;
GetComponent<Animator>().SetTrigger("die");
Die();
}
}
else
{
healthPoints -= damage;
}
print(healthPoints);
}
private void Die()
{
isDead = true;
GetComponent<ActionScheduler>().CancelCurrentAction();
navMeshAgent.enabled = false;
}
public object CaptureState()
{
return healthPoints;
}
public void RestoreState(object state)
{
healthPoints = (float)state;
if (healthPoints == 0)
{
Die();
GetComponent<Animator>().SetTrigger("dead");
}
}