When i press play the ball and paddle go to left side of screen. If i place mouse over the 2 objects and move mouse on the x axis to the right they only move when the mouse cursor is near to the right end of the screen . I just cant see any objects in wrong position my ratio is set to 4:3
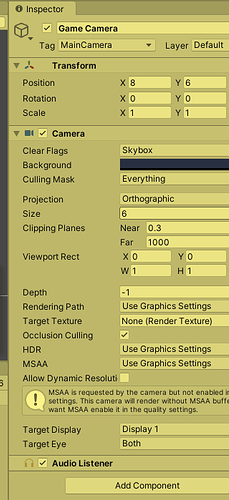
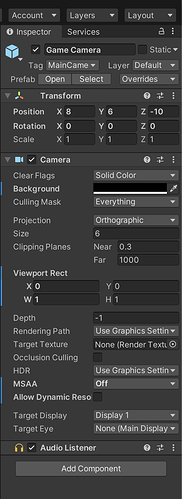
Not sure if you already answered this question but is the camera position set to (8, 6, -10)? It is crucial that the left edge of the camera viewport box is at x = 0.
could it be to do with scaling and pixels per unit with the ball and paddle ? The sprite size of the ball is rather big so i scaled it down in the inspector.
yes that’s all correct
no difference at all i tested it with Ricks sprite which is smaller in size
Can you send a link to your game? I want to check it out. I want to see if the errors are on my end too.
game has been removed for now sorry
Also the ball and paddle are central bottom until i press play then they move to far left hand side of screen
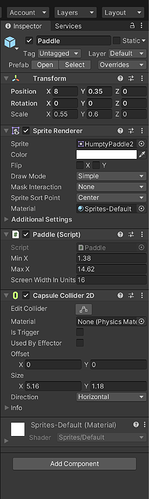
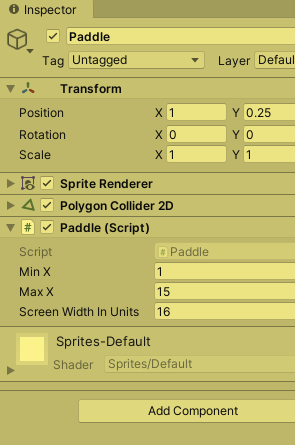
Assuming your code is close to the code provided in the course and using 4:3 ratio etc I am guessing it might be something to do with the paddle script settings. So can you share screenshots of the inspector for the Gamecamera, and Paddle as shown below.

These look fine and using your values for the paddle settings in the original code does not cause the issue with the paddle not following the mouse that I saw in the game when it was up earlier.
So looks like its something else. If you can share a barebones copy of the project with a single scene and the paddle issue that I can run I might be able to find the issue.
ScreenToWorldPoint i just dont fully understand. Finding it impossible to follow the steps.
yeh i will upload it again i have another issue with the added animation of the horse you will see what i mean. Since i changed the resolution back to 4:3
I dont see ScreenToWorldPoint being used in the Paddle.cs script so in case you are not using the logic as used in the stock game maybe share that file here, it might help figuring out the movement issue.
If you know how to declare variables, you can accomplish 50 % of the solution.
It’s not used there. @louise_collins’ idea was to create this game with a different aspect ratio. Since there were already problems with the paddle movement, I suggested to use ScreenToWorldPoint.
Otherwise, the issue would have to get fixed first with Rick’s solution, then one would have to do the “complicated” maths.
If nothing helps and if we cannot spot any issue, the best would probably be if Louise logged a few relevant variables into the console, such as the mouse position, the “width in World Units” (which Rick defined as 16), Screen.width and the calculated paddle position.
now i cant even load up my project i just get this message
transformUnityUpload:Error: No such object: simmer-io.appspot.com/unityUpload/KhzGxBFMdXdQIzm2oBO6ZcKhhjx2/staging/index.html at new ApiError (/workspace/node_modules/@google-cloud/common/build/src/util.js:59:15) at Util.parseHttpRespMessage (/workspace/node_modules/@google-cloud/common/build/src/util.js:161:41) at Util.handleResp (/workspace/node_modules/@google-cloud/common/build/src/util.js:135:76) at Duplexify.requestStream.on.on.res (/workspace/node_modules/@google-cloud/storage/build/src/file.js:823:31) at Duplexify.emit (events.js:198:13) at Duplexify.EventEmitter.emit (domain.js:466:23) at DestroyableTransform.emit (events.js:198:13) at DestroyableTransform.EventEmitter.emit (domain.js:466:23) at onResponse (/workspace/node_modules/retry-request/index.js:200:19) at PassThrough. (/workspace/node_modules/retry-request/index.js:152:11)
Can you run your game locally in your browser? If not, there might be an issue with your build.
i can run game in localhost when build and run
i managed to get game up and running once thats strange