Hi, for some reason my camera is diferent than my canvas and when I hit play it doesnt show what’s happening on my game screen. How can I fix that?
Hi Nicholas, welcome to the community 
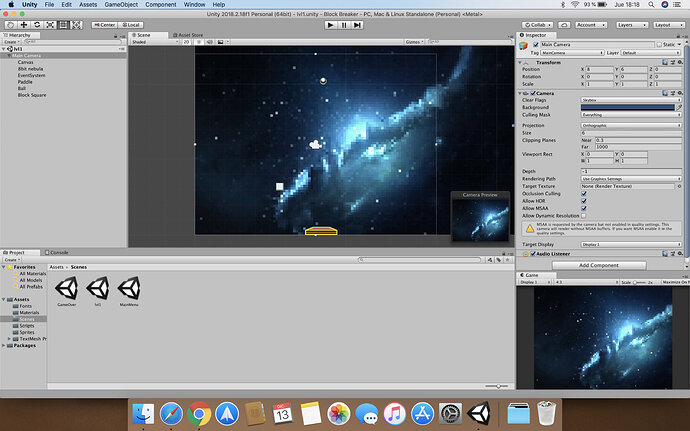
Could you select the Camera in the Hierarchy, and with its properties visible in the Inspector, take a screenshot and post it here please.
Hi,
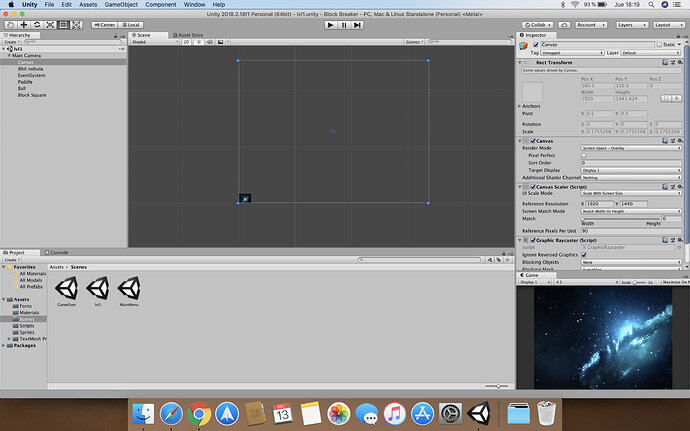
I see. That is actually perfectly normal. The canvas is displayed in the Unity editor at Unity world unit per pixel. When the game is run the canvas will be scaled to fit the relevant screen size.
When it comes to placing your UI GameObject, place them in relation to the canvas, e.g. don’t zoom in on the background space image and put the score for example in the top corner. Instead, place it in the corner of the canvas.
If you are concerned about being able to see items in your scene, just double-click on them in the Hierarchy and you will be zoomed/focused upon them in the Scene View.
Hope this helps 
Hi,
You’re doing it the opposite way around.
You need to place your UI GameObject in the canvas space, like a UI Text object for example. For your sprites, double-click on the background image so that you are zoomed in and then place them in relation to that.
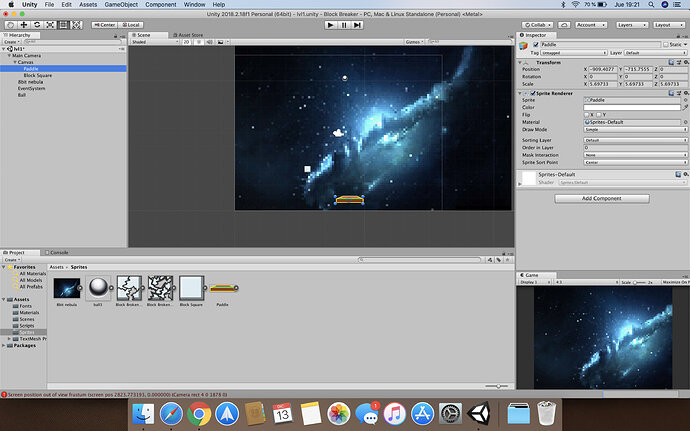
Console is showing this : Screen position out of view frustum (screen pos 2823.773193, 0.000000) (Camera rect 4 0 1878 0)
UnityEngine.GUIUtility:ProcessEvent(Int32, IntPtr)
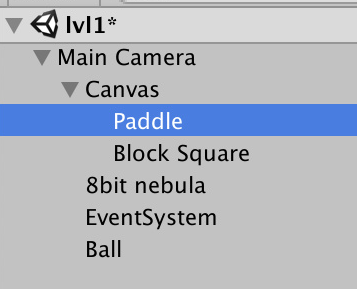
In that screenshot you have the paddle as a child GameObject of the canvas. It doesn’t need to be a child. At the moment you’ll probably find that the paddle is there, but because the canvas gets scaled to fit the screen size, your paddle will have ended up being tiny and you can’t see it.
Move the paddle out from the canvas, keep it in the Hierarchy on the left, but at the root level. On that note, you have also placed all of your GameObjects as children of the camera. Again, they should be in the root. I didn’t spot this in your first post - sorry.
If you are not sure what I’m saying, zip your project files up and share them with me here, I will then download your project and create a separate scene in your project and upload it for here. You can then download it and compare to your scene so you can see the differences. 
But the paddle is not child of the camera. I attached the screenshot and the zip…Block Breaker 2.zip (7.7 MB)
Btw, thanks for the helps!
You’re welcome.
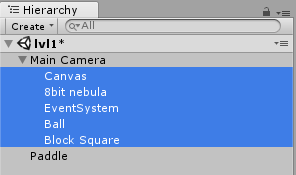
In your screenshot it is, look;

The paddle is a child of the canvas. The canvas appears to be a child of the Main Camera.
Give me a couple of minutes to look at your project files…
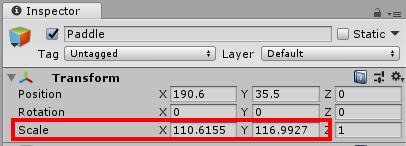
Ok, so looking at your project, straight out of the zip it looks like you have now moved the paddle out to the root of the Hierarchy, but if you select it and look at the Inspector you’ll see that it has a scale of over 100 on X and Y. This has most likely occurred when it was moved back to the root instead of being a child.

So, lets work through some steps to get you back on track. These are all based on the zip file you have provided me, so hopefully what you have is still the same.
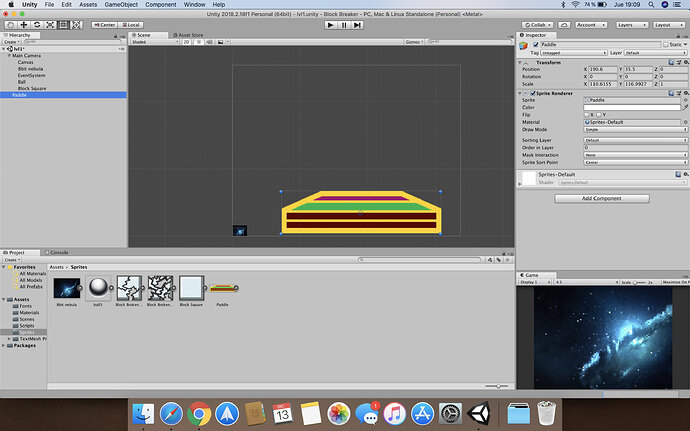
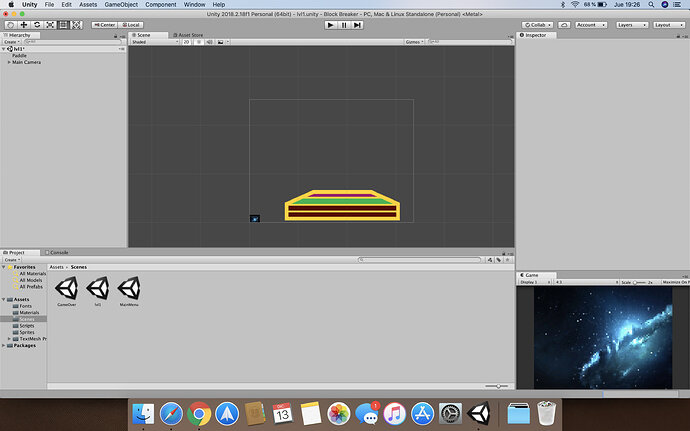
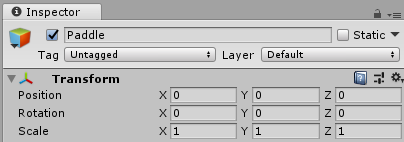
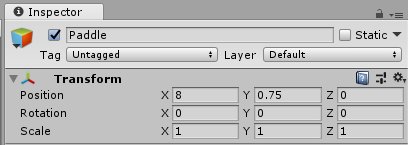
- select the Paddle and reset it’s transform, it should look like this;

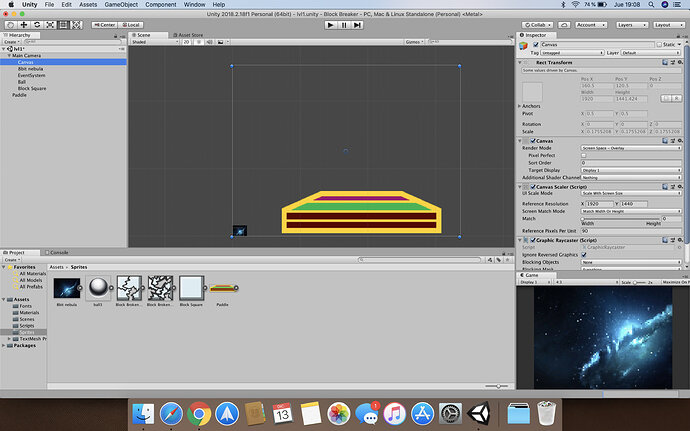
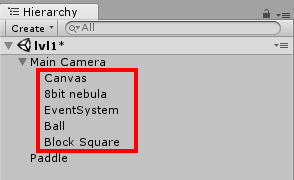
- expand the Main Camera in the Hierarchy and you’ll see these GameObjects which are currently children of the Main Camera;

- select the Canvas, hold down Shift and select the Block Square, those and the GameObjects in between will be selected;

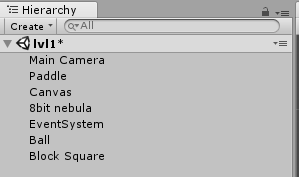
- drag these GameObjects out into the root of the Hierarchy;

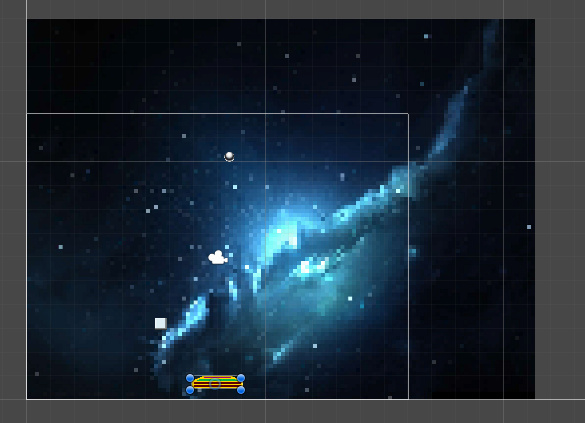
At this point you should see the paddle in the bottom left hand corner of the background image, because it is positioned at 0, 0, 0. If you run the game at this point and view the Scene you’ll see the ball drop, but you will not see the Paddle, Ball or Block within the Game view.
The reason for this is because your camera, paddle, ball and block are all set at 0 on the Z axis. Let’s correct it;
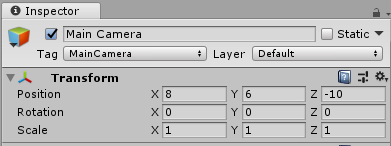
- select the Main Camera and set it’s transform to have a value of -10 on the Z;

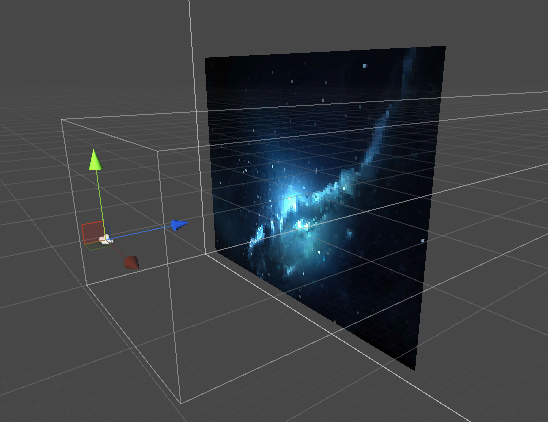
If you flick to 3D mode in Scene view now you can see that the camera is now in front of the background, paddle, ball and block;

Run the game again now and you should be able to see the block and the ball, which will fall down.
Finally;
-
set the position of the paddle to be somewhere useful in the scene, 8, 0.75, 0 works quite nicely;


In the above you can see that the paddle is now central to the camera
Run the game, you should now see the paddle, block and ball, which will fall.
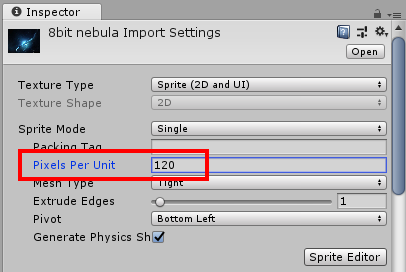
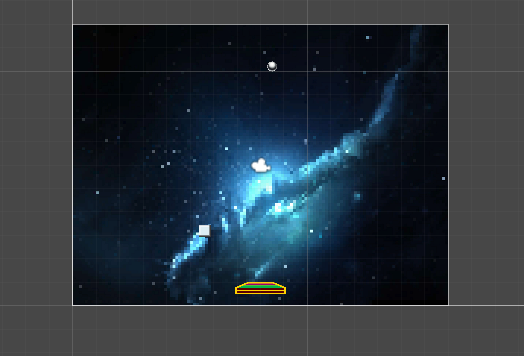
As a final, final, if you select your sprite for the background and set its Pixels Per Unit to 120 instead of 90, you’ll find that it fits your camera perfectly;


Hope this helps 
WOW! Thank you very much! Really THANK YOU!
You’re very welcome 
One las question, should I work on the camera size (like the size of the background) or scale up to the canvas (It seems like the canvas is much much larger)
Try to not worry about the canvas, it will always display larger than the play space as I’ve mentioned above.
You have calculated the number of pixels per Unity world unit for your background image by dividing the image size 1920x1440 by 16, the number of Unity world units you want your play space to be. As such, you want to be working to that. The easiest way to do that is to double-click on your background image so that the Scene view is focused on that part of the scene, create your level, run the game, the canvas will take care of itself.
The only time to do this differently is when you add text, e.g. UI Text, this needs to be under the Canvas GameObject, you position it in what appears to be the huge canvas, and not over your play space in the scene. But when you run the game, it will then appear as it should.
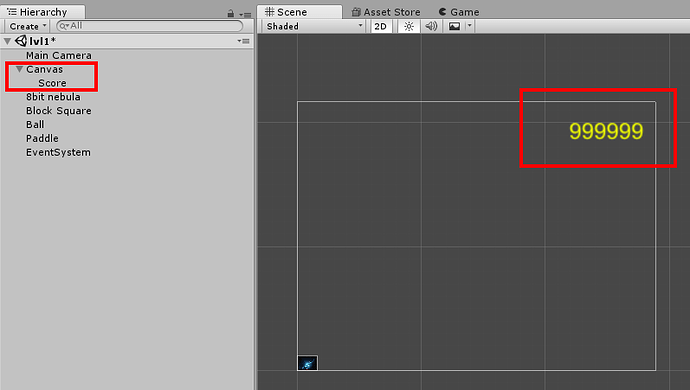
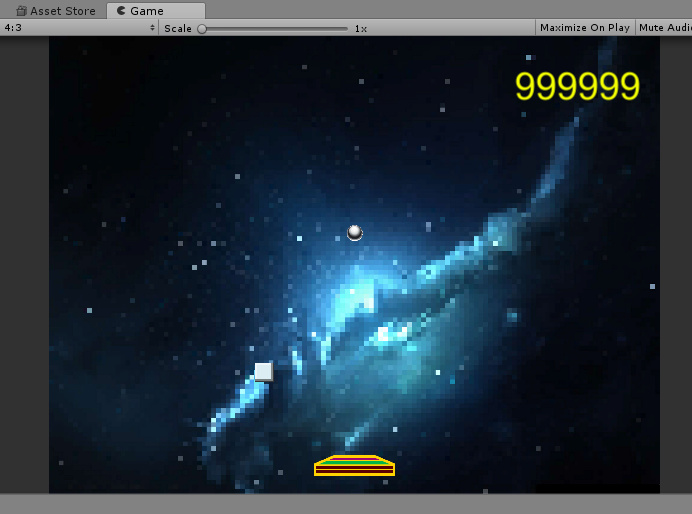
Here’s your game with a UI Text GameObject added and a Scene view / Game view screenshot to demonstrate;
Scene View
Game View
I could not solve this problem in any way, thank you very much.