As I was going through this video in the course I found it curious that the bottom (Speed = 0) animations were copies of the top (Speed = 270) animations, because it seemed to me that that would be pretty much the same as a 1D BlendSpace (moving up or down on the graph has no effect on the animation), and then I found this video which explains 2D BlendSpaces well (even if it doesn’t implement them). This allows you to have more accurate animations for idle, walking, brisk walking, and jogging states instead of just a flat jog when 10 < Speed <= 270.
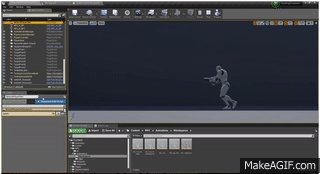
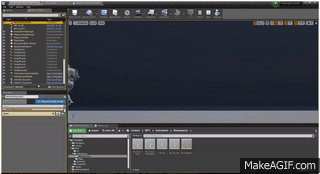
Not entirely sure why Epic has a video tutorial explaining this on their website while their starter pack ships with a 1D BlendSpace plotted on a 2D BlendSpace asset, but even without walking animation as the video suggests I was able to achieve a fairly convincing range of animations:



(Sorry about the terrible gif quality…it’s the first time I’ve ever tried to make one haha)
I just added a single idle animation at (Speed = 0, Direction = 0), which the directional jog animations at Speed = 270, which gave the character a walking animation, but it still looked like he was skating at lower speeds, so I adjusted the minimum axis value on the speed axis to -100 (putting the idle animation at Speed = -100, Direction = 0), which seemed to produce a more reasonable blended animation at the lower speeds (meaning the feet actually matched up fairly close with the floor so he didn’t look like he was skating). Hope this helps someone!

