If you’re reading this, there probably aren’t very many posts yet. But don’t worry, you can be the first! Either create a new post or just reply to this one to say ‘hi’.
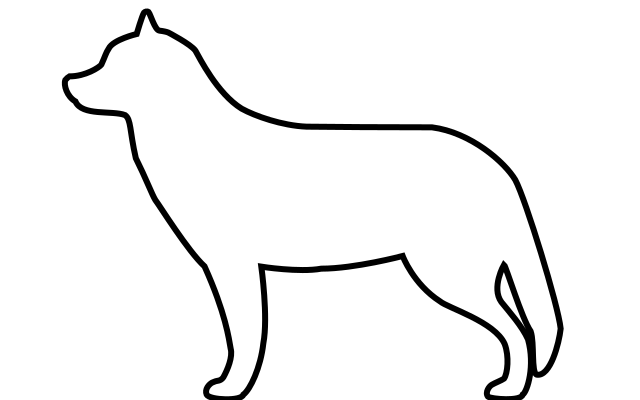
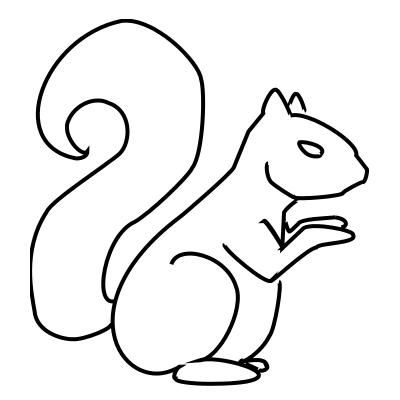
Drew a dog. Coz I like dogs.
I used a reference image of a Siberian Husky. I used as few control points as I could and used the handles to correct the shape (after a false start; using too many control points makes it a lot more time consuming and more difficult to get nice consistent smooth curves.)




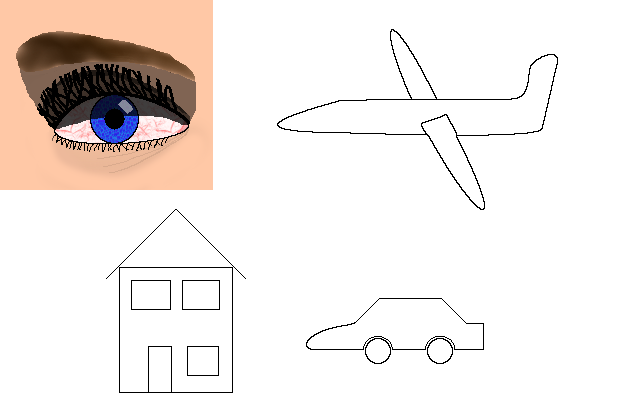
Just a very simple eye study. Excited to keep going so I can make a more detailed one.


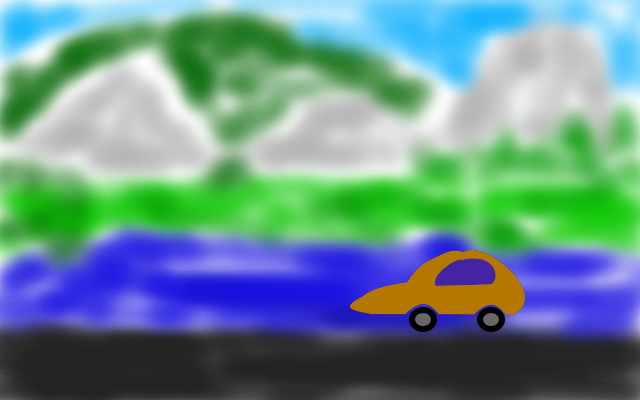
I was going to stick with planes, trains and automobiles but @spookycode inspired me to try use what I’ve learned so far mixed with a little of what Todd McFarlane thought me on a Facebook Live tutorial for eyes (then I spent so much time on that that I neglected my plane, car and house… Oops!


A Rabbit. Never drawn a this beautiful rabbit outline. I’m kind of proud.



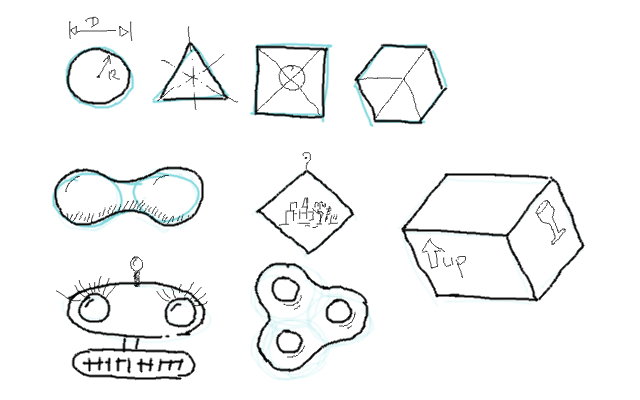
I tried to “What I sketched earlier” to make it as a path.
So From:

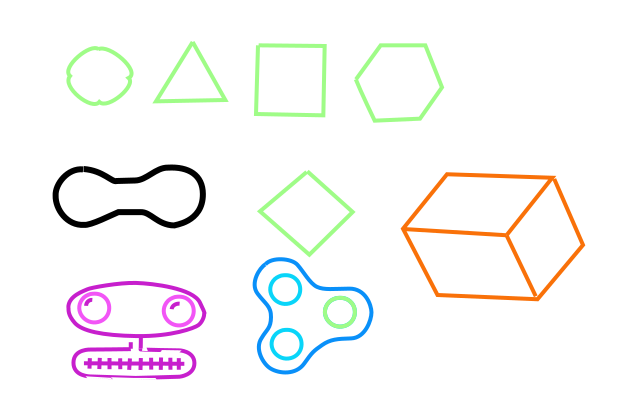
to;

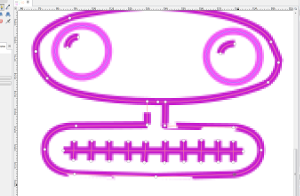
And I now see, that the robot (bottom left) is strangely drawn. I’m not sure what caused this.

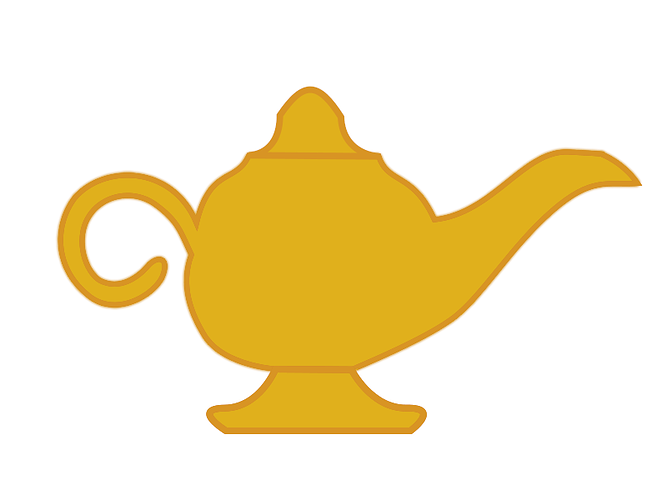
Oh man, I wish for a library with basic shapes. Creating a perfect circle with 4s point is nearly impossible. I cheated by creating a bitmapped circle and convert it to a path.
Ok, the PATH tool in GIMP is very basic. But -as the GIMP documentation explains- it is easy to import an SVG illustration as paths in GIMP. And the tool to create SVG illustrations is InkScape.
For me, that’s the way to go. Sketch in GIMP. Export the bitmap. Use it as template in InkScape to generate the vector image.
Just wanna share it with you.

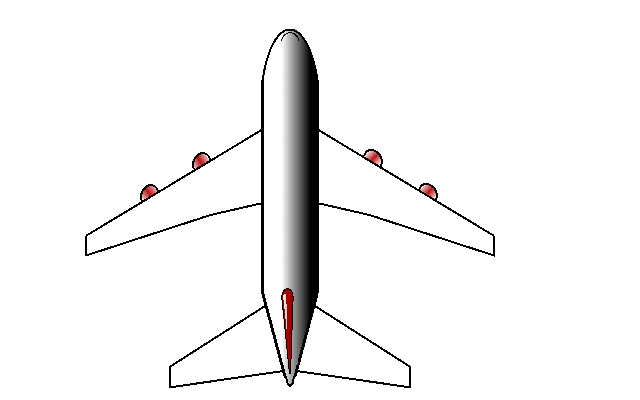
I made a plane (sort of)

i find this tool very useful, i still need practice tho

Here’s a simple plane I made