
It’s been about 20 years since I learned PoT in math class… some available reading material or walkthrough of how it works would’ve been nice to jog the memory. Google was of no help.
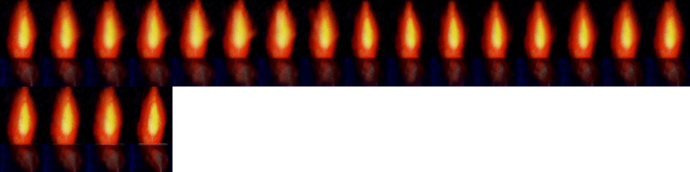
Animation of 13 frames




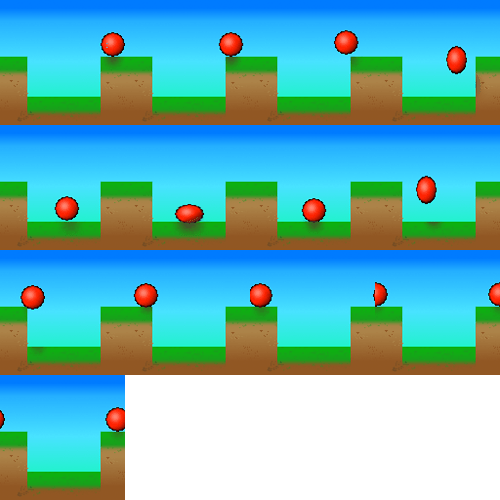
a grid of 4x4 of 128px frames, results in 512x512, with a loss of three slots.
If I known this earlier, I made the animation 16 frames, full sprite sheet and smoother animation.
1 Like
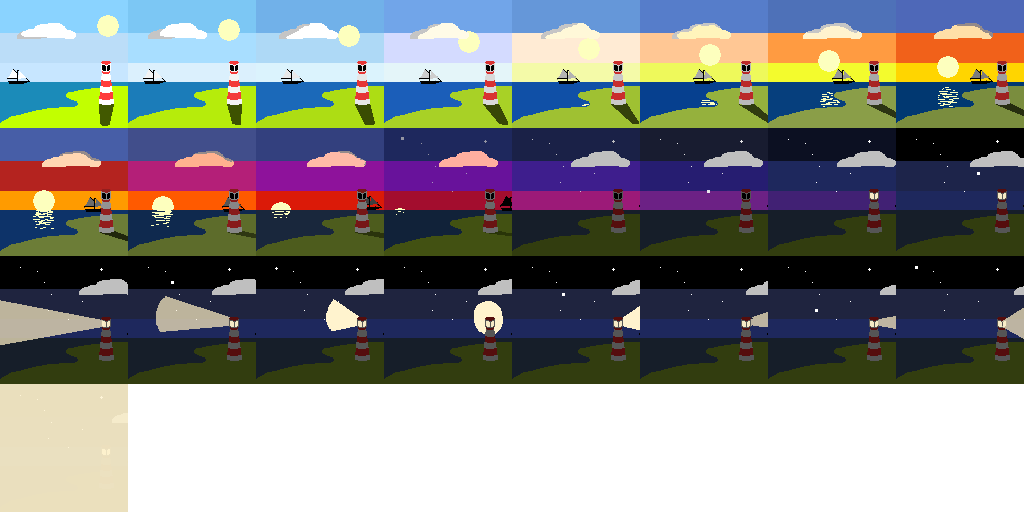
My Sprite Sheet, it’s really convenient if you have POT number of frames

1 Like

There is a useful script-fu for flattening layer groups (http://registry.gimp.org/node/26479).
It can flatten all layer groups in file and can be reverted back to with one undo step…
3 Likes
After all these animations I had completely forgotten about BIMP =D

1 Like



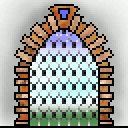
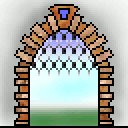
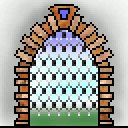
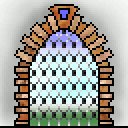
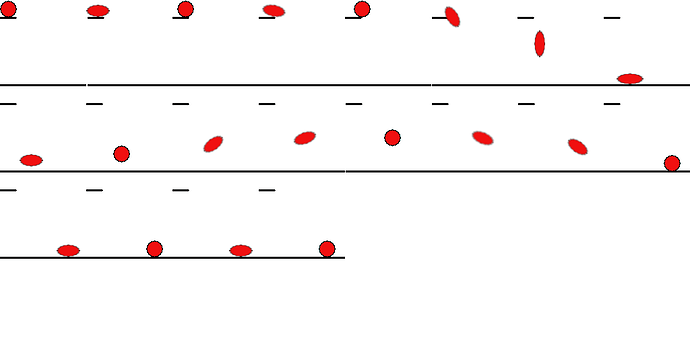
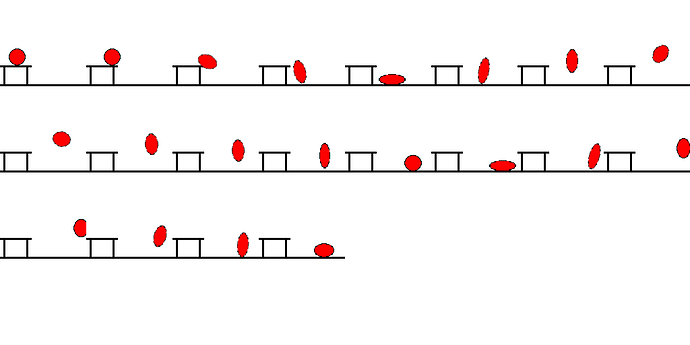
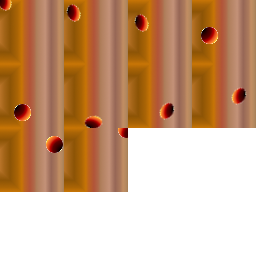
Here’s my portcullis as a sprite sheet. Snap-to-grid was really useful!


1 Like
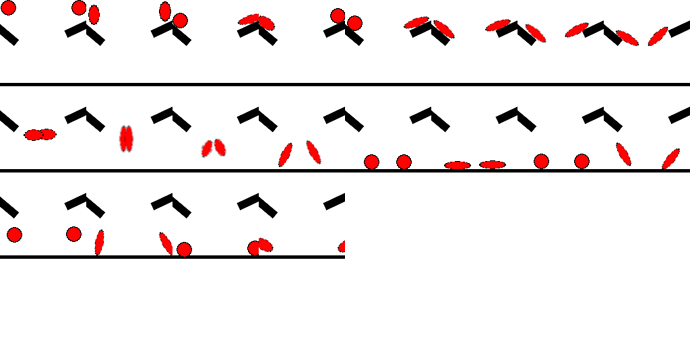
Wiesiek’s SpriteSheet:

and its gif: