This is how I implemented an attack range system.
1 - Create an attackRange Rectangle in the Enemy Class with the enemy’s worldPos.x, worldPos.y and the desired attack range.
Rectangle attackRangeRec{worldPos.x, worldPos.y, 400.f, 400.f};
2 - Update the attackRangeRec.x and y position in the enemy tick function and centralizing it (kinda).
void Enemy::tick(float deltaTime)
{
screenPos = Vector2Subtract(worldPos, target->getWorldPos());
attackRangeRec.x = screenPos.x - attackRangeRec.width / 2;
attackRangeRec.y = screenPos.y - attackRangeRec.width / 2;
3 - First check if the enemy isn’t colliding with the character, then check if the character is in the enemy’s attack range.
if(!CheckCollisionRecs(GetCollisionRec(), target->GetCollisionRec()))
{
if(CheckCollisionRecs(attackRangeRec,target->GetCollisionRec()))
{
worldPos = Vector2Add(toTarget, worldPos);
}
}
4 - To see the attack range rectangle use a simple DrawRec function.
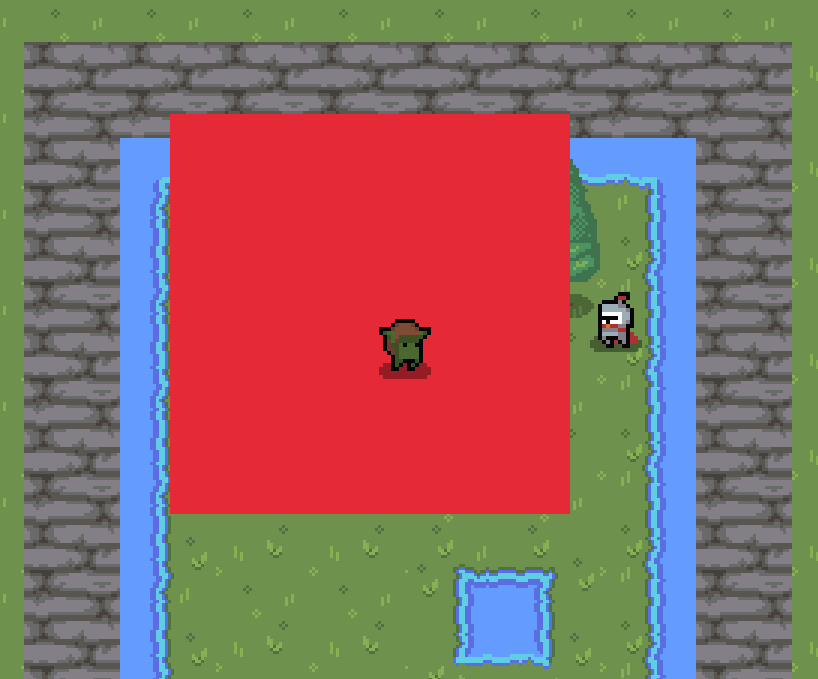
DrawRectangle(attackRangeRec.x, attackRangeRec.y, attackRangeRec.width, attackRangeRec.height, RED);
Before
After