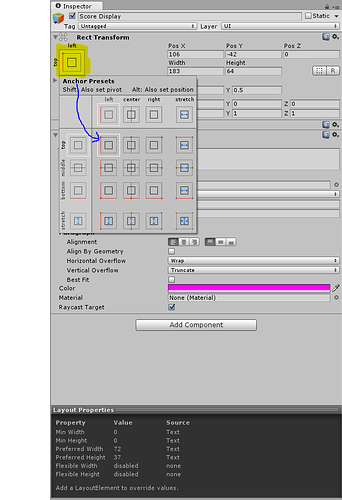
When editing a UI element, under the Inspector tab (below where it says Rect Transform), you can anchor the position of a UI element relative to whatever screen the game is played on. So, if like in the “Updating UI Text to Show Score” tutorial, you want a text element to be in the same place on the screen regardless of what screen the game is played on, you can simply click on the anchoring widget in the Inspector, and then select the part of the screen you want your UI element to position itself relative to.
I just noticed that Sam had a bit of a struggle getting the text element to behave properly, figured this might help someone!