You are welcome. 
In the Number Wizard UI section, you’ll learn about buttons, and in the following sections a bit more about arrays. You could go back to your Text Adventure at a later juncture and implement your idea. It’s not that difficult but the solution will probably require a few more steps than displaying an image. 
OnMouseDown could be a part of the solution. Basically, with your current knowledge, you could already write a big part of the solution. The remaining problem would be to distinguish between the buttons during runtime because you want to “load” the correct state on button click.
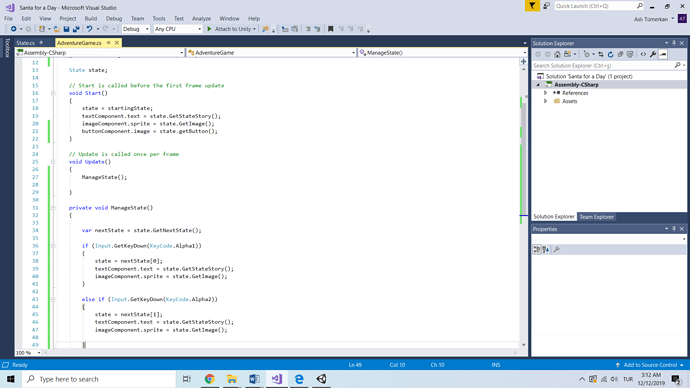
Rick mapped his states to keys. Alpha1 “loads” state[0], Alpha2 state[1], and so on. The keys are already there. The buttons aren’t, and if they are, you probably don’t want to display buttons that are not supposed to do anything.
If you have the same number of next states in your State objects, you could hard-code a solution. That is very simple because you could connect a button with a public method in AdventureGame. For example:
public void LoadState0()
{
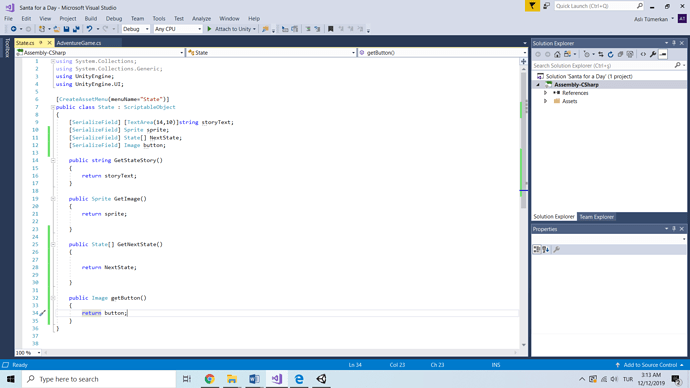
State[] nextStates = state.GetNextStates();
state = nextStates[0];
}
public void LoadState1()
{
State[] nextStates = state.GetNextStates();
state = nextStates[1];
}
// and so on
As you can see, the code is repetitive. Repetitions usually indicate that the code could be refactored. Hard-coding stuff is usually not the best approach. Ideally, you want to achieve something that is as dynamic as Rick’s approach. Nevertheless, if this works it is a solution by definition.