In this video (objectives)…
- Examine our "spec" for the game screen.
- Implement all the buttons, text, images required for the game screen.
- Ensure all game objects are properly named and ready for action.
After watching (learning outcomes)…
Implement UI elements required for our core game from our game design.
(Unique Video Reference: 7_UI_CUD)
We would love to know…
- What you found good about this lecture?
- What we could do better?
Remember that you can reply to this topic, or create a new topic. The easiest way to create a new topic is to follow the link in Resources. That way the topic will…
- Be in the correct forum (for the course).
- Be in the right sub-forum (for the section)
- Have the correct lecture tag.
Enjoy your stay in our thriving community!
1 Like
I just wanted to point out a simple issue I ran into incase other people run into the same thing. My “Higher” button would not highlight when I scrolled over it. I assume clicking on it wouldn’t work either though to be honest I did not test that. I spent about 10 minutes trying to figure out what was wrong. I tried deleting it and making another one, changing the color, name, but nothing would work. Turns out the problem was My “Dialogue” text box was overlapping the “Higher” button…
Moral of the story… Even if it something is invisible it can still block something else. 
6 Likes
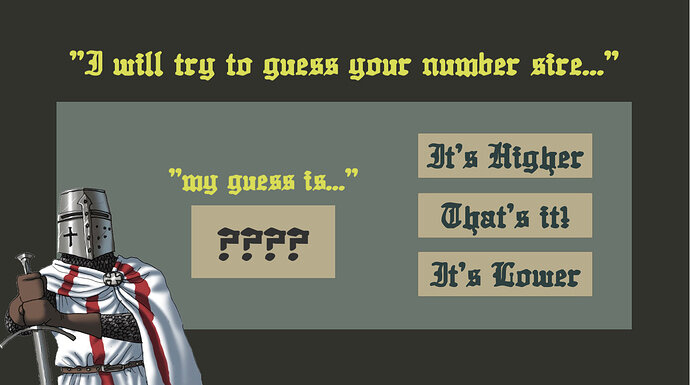
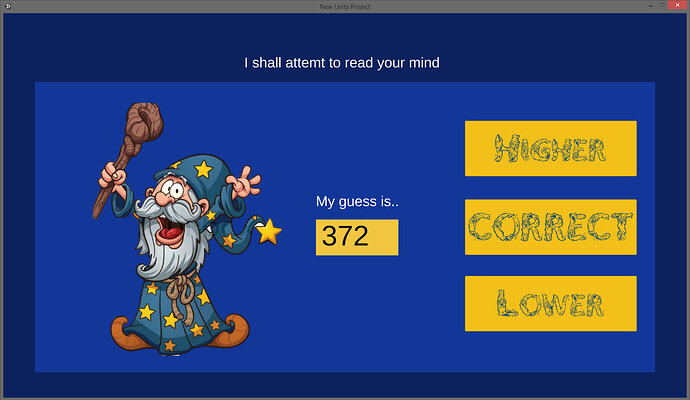
Game screen design (might make my own wizard/s later):

4 Likes
This is what I came up with.
1 Like
This is what I came up with.
Used the same template as shown in the video. Added some sparkles for the wizard effect. The other scenes have me with a wizard hat on. Might look funny to my friends, that’s what I’m aiming for at least 
1 Like
This is a game I invented. It’s called colour square.
1 Like
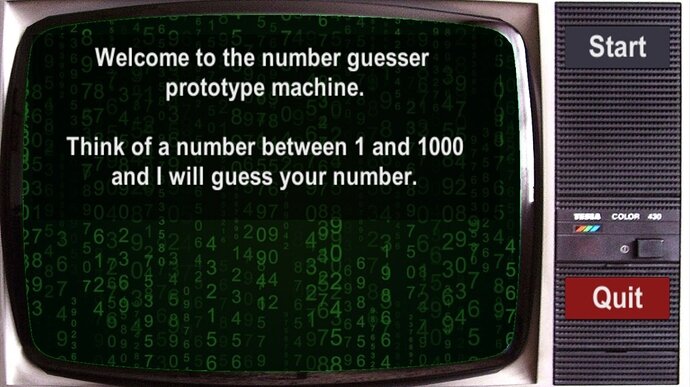
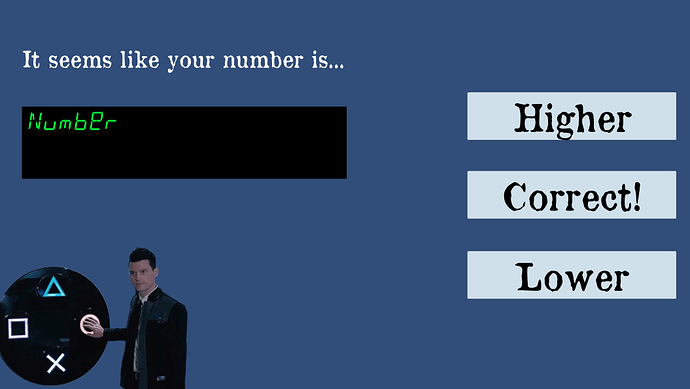
Here is my attempt on the core game scene, this course is amazing as I first saw it!!!
8 Likes
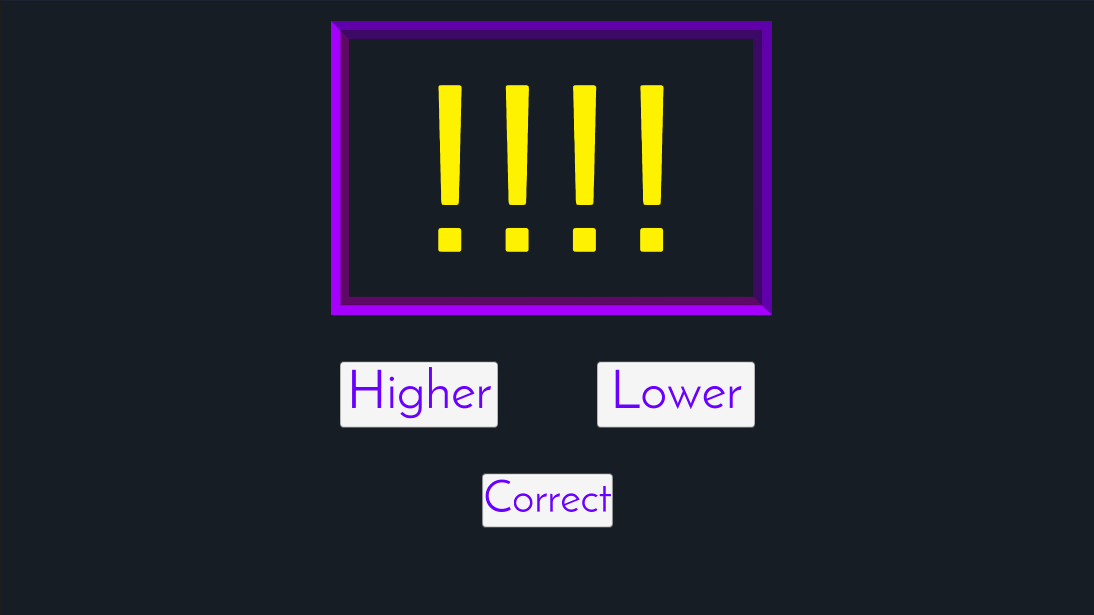
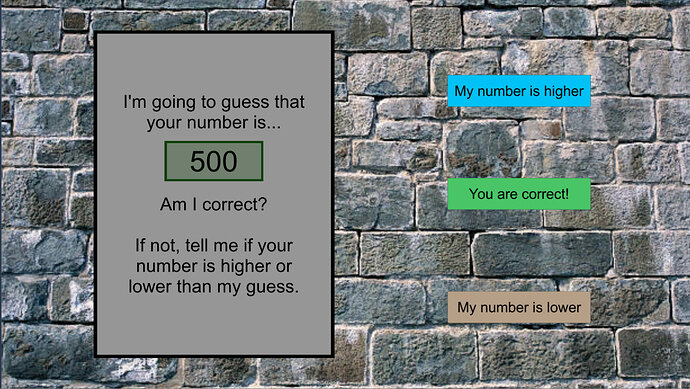
A bit more of a neutral/serious theme, but I’m satisfied with how it turned out. Though the buttons might need to be updated to be more noticeable.
9 Likes
That’s really creative, well done!

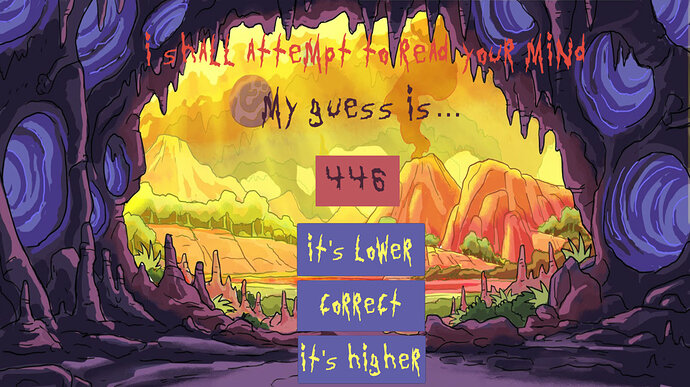
There is no “my guess is…” dialogue, butt I want there to be a facial expression in the box between guesses. The look on the face gets more intense and stressed as the game drags on
1 Like
Hello,
Loving this course, I hope we’ll cover sound in games and controlling the movement of your game character very soon.
I made some modifications to the NextGuess() method
-
To prevent going over 1000 after pressing ‘higher’ button constantly
-
If the user constantly alternates between ‘lower’ and ‘higher’ buttons, it should end up showing just one number (without modifying the code in the course, it doesn’t work like that). I’ve added parameters that are used when calling this method from OnPressHigher() and OnPressLower(). Probably not the most elegant solution but it works.
void NextGuess(bool pressedHigher, bool neutral = false)
{
int previousGuess = guess;
guess = Random.Range(min, max + 1);
if (!neutral &&
(pressedHigher && guess < previousGuess
|| !pressedHigher && guess > previousGuess)
|| guess > max + 1)
{
guess = previousGuess;
}
guess = (guess > 1000)? 1000 : guess;
guessText.text = guess.ToString();
}
Here are the screenshots

14 Likes
My three screens of Wizardry…
3 Likes