In this video (objectives)…
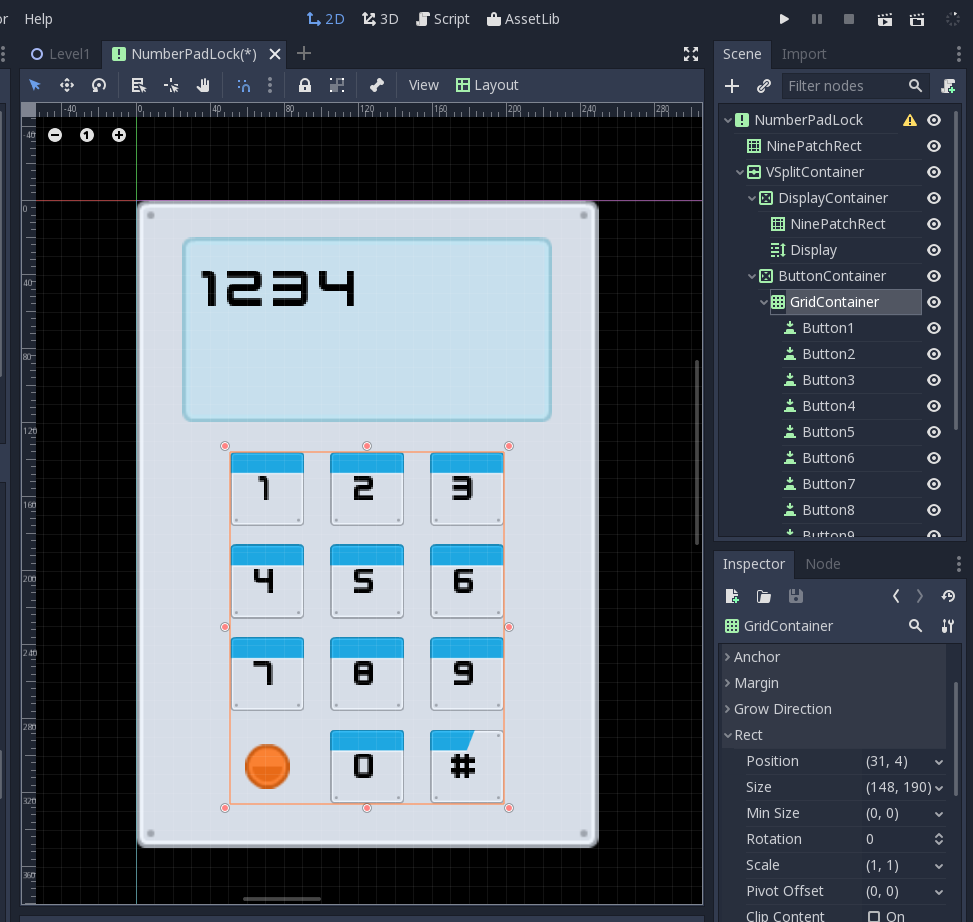
1 Create a Popup node to make a number pad
2 Use container nodes to design the number pad
3 Use Theme to control font and buttons
Use the power of Themes and Containers to make a beautiful number pad
(Unique Video Reference: 18_HM_GDT)
We would love to know…
- What you found good about this lecture?
- What we could do better?
Remember that you can reply to this topic, or create a new topic. The easiest way to create a new topic is to follow the link in Resources. That way the topic will…
- Be in the correct forum (for the course).
- Be in the right sub-forum (for the section)
- Have the correct lecture tag.
Enjoy your stay in our thriving community!