Hello.
At the end of the dialogue, if you want to exit with a button as the next button, do this:
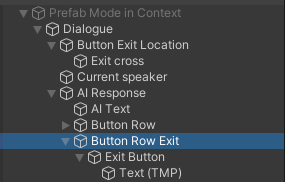
In the Dialogue Prefab in unity, duplicate the Button Row and rename it as you want (for me Button Row Exit)

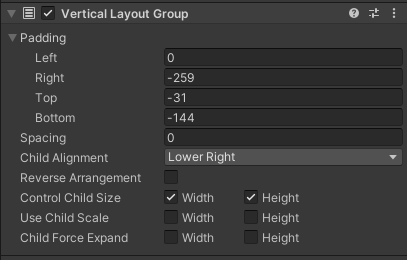
Always with the Button Row Exit selected, tweak is top position in its vertical layout to overlap the next button:

Change the button’s text field to “Exit” or “Quit” or whatever you want 
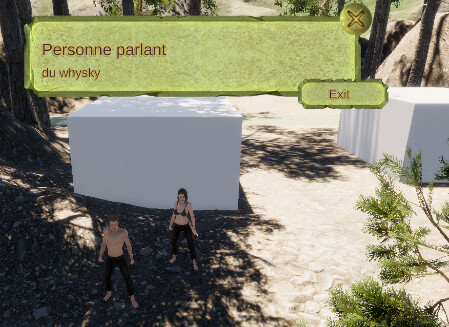
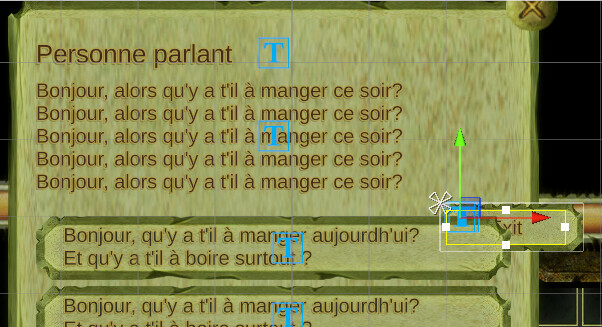
You must have something like that, depending of your UI design, with the Exit button overlapping the next Button:

Open your DialogueUI.cs script and add a reference to your exitButton and an exitButton.Onclick event like that for me:
[SerializeField] Button quitCross;
[SerializeField] Button exitButton;//New ref to add for the exit button
// Start is called before the first frame update
void Start()
{
playerConversant = GameObject.FindGameObjectWithTag("Player").GetComponent<PlayerConversant>();
playerConversant.onConversationUpdate += UpdateUI;
nextButton.onClick.AddListener(() => playerConversant.Next());
quitCross.onClick.AddListener(() => playerConversant.Quit());
exitButton.onClick.AddListener(() => playerConversant.Quit());// New line to add for the Exit Button
UpdateUI();
}
(I have comment the 2 new lines)
Then in the UpdateUI() methode add this at the end:
else
{
AIText.text = playerConversant.GetText();
nextButton.gameObject.SetActive(playerConversant.HasNext());
exitButton.gameObject.SetActive(false);//For exit bouton
}
if(!playerConversant.HasNext())
{
exitButton.gameObject.SetActive(true);//For exit bouton
}
The first line added is to hide the Exit Button as long as there id dialogue option.
( exitButton.gameObject.SetActive(false);//For exit bouton)
The new if test is used to activate your new exit button only when there isn’t any dialogue option.
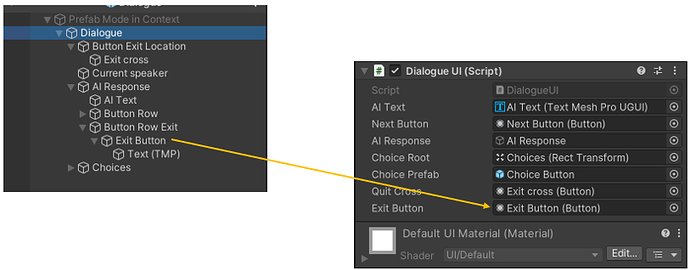
Save and go in Unity to add the Exit Button in the Dialogue field:
It’s the end of the dialogue and when you will clic this button, the event add at the start will close the discussion panel.
Hoping it helps.
Bye
François