Ah, I see… ok… top menu looks like it’s back to normal so that’s good.
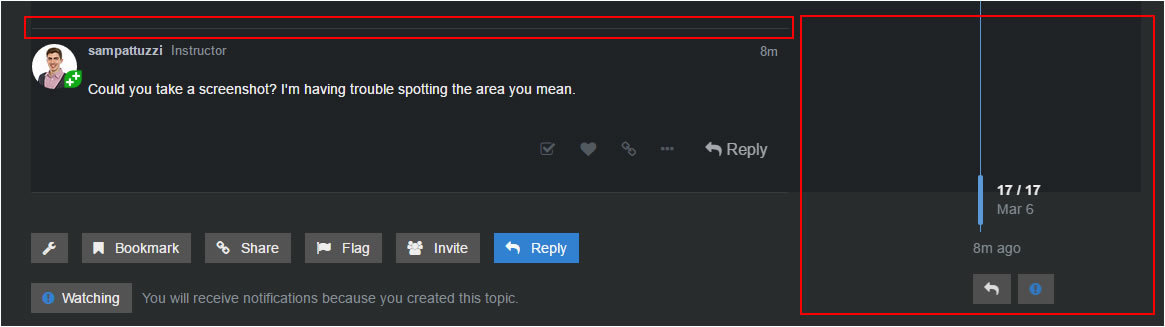
I’m getting a rather horrible looking gradient fill (see picture above) on the right hand side.
The bottom border line of the topics ends short also… will see if I can take a screenshot and highlight the areas that look a tad off.
Using Chrome etc…
Updated Tue Feb 14 2017 14:42
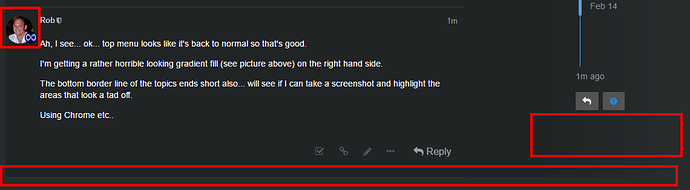
Profile image looks a bit squished to the left, maybe this was always the case but now I think a little more emphasised with the background colour and topic background colour contrast.
Bottom border line ends short (see bottom red box)
Gradient fill a tad odd, maybe because of the background colour behind it (instead of the image as per the desired result?) - see right box.
The gradient fill is grainy on the example website also, but because there is a primarily light colour behind it I think it kinda works with the fuzzy image they use. Their bottom border is also b0rked. One other difference is that the horizontal lines between responses on each topic go all the way across on the example site but stop short on ours.