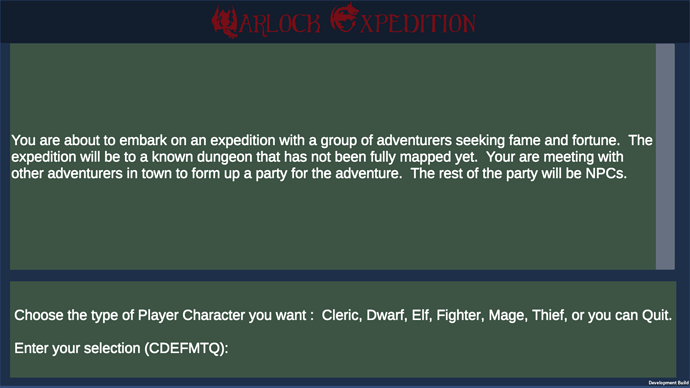
At the end of section 3 of the 2D course they have you publish your game using WebGL. I had the need to create a scrollable Text field for my game, since the text might exceed the size of the area, so I found a way to do that here: https://www.youtube.com/watch?v=5XJBBWI2F0I
This worked fine when running the game directly in Unity.
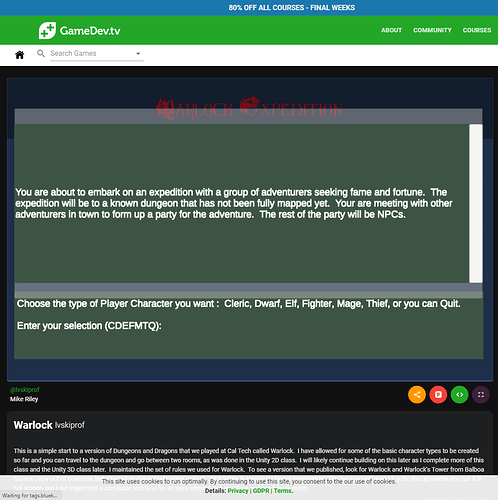
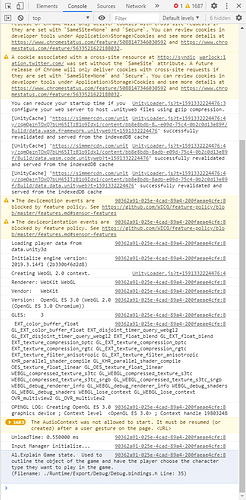
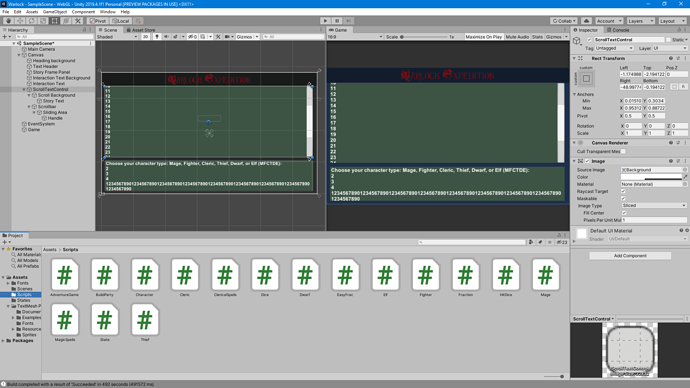
However, when I changed over to WebGL I see that what looks like my masking image is exceeding the size of the area for the Text field. If I run it locally, using the Windows Microsoft Edge browser (does not work using Firefox, possibly a security restriction) it only looks correct if I have it run in full screen mode.
On the website though (https://sharemygame.com/@lvskiprof/warlock) it doesn’t look right running it in full screen mode (using Firefox or Microsoft Edge).
Any idea why this happens?
Does the masking image somehow need to be made resizable, since the webpage can be resized?
Not a show stopper at this point, but would like to know why it is misbehaving. I have the game in GitHub, in case someone wants to look at it.
Mike